How To Put Body Background Color In Css
CSS (Cascading Style Sheets) is a language that allows you to create beautiful spider web pages. Thank you to the CSS text color syntax, y'all can determine the verbal color of text on your webpage. This syntax is essential because it increases the usability and accessibility of your website and other marketing collateral. CSS color property is used to select the color of text, the colour of the webpage's background, and the color of the borders. Its syntax is given as colour:color/initial/inherit;. On the other hand, the groundwork-color property specifies the background color of an element. This holding encompasses the whole size of the element, including padding and edge. However, it doesn't include margin. Its syntax is: element { groundwork-colour holding}. Changing text colour on a spider web page is easy with the CSS color property. Earlier we look at how it'due south essential to understand the different ways you can set the holding value. Yous can employ: While y'all can employ whatsoever of these values, colour names are non recommended. They are challenging to remember beyond the standard rainbow, only they also introduce imprecision. For example, ane person'south fuchsia may be another'south magenta which could exist some other'due south hot pinkish, etc. Employ hex color codes or RGB values instead to ensure your website'southward color scheme looks the style you lot want it to. They let you to pick the verbal shade of the color you desire. We'll utilize hex colour codes in the examples beneath because they're more beginner-friendly to learn. Now let's walk through how to change the colour and background colour of inline text in CSS. To change the color of the inline text, get to the department of your web page. Simply add together the appropriate CSS selector and define the colour belongings with the value you lot want. For example, say you want to alter the color of all paragraphs on your site to navy. Then you'd add p {color: #000080; } to the head section of your HTML file. Y'all might exist wondering what happens if y'all don't gear up the colour belongings in your CSS. That'due south a expert question. The default text colour for a page is divers in the torso selector. Here'due south an example of a body selector setting the text color as bluish: Pro Tip: This lawmaking is interactive, endeavor changing it to meet the difference. body { color: blue; } If there is no torso selector or color defined in the body selector, the default color is nigh likely black. So let'southward say I want to modify the color of my paragraphs to navy, as mentioned in the case above, and all links on my website to aqua. And so I'd use the type selector p and attribute selector a[href] and set the color property to #000080 and #00FFFF, respectively. Here's the CSS: Pro Tip: This code is interactive, try changing it to see the difference. p { color: #000080; } a[href] { color: #00FFFF; } Here's the HTML: Pro Tip: This code is interactive, endeavor irresolute it to run across the divergence. <p>This is a paragraph. The default text color was black, but I added a paragraph selector and defined the color property then information technology'south navy.Yous'll see that the paragraph below is besides navy, except for the link. Using a divide selector, the colour of links has been changed to aqua.</p> <p>Some other paragraph that has <b><a href="default.asp" target="_blank">a link.</a></b></p> Hither's the result: See the Pen Changing Inline Text Colour in CSS by HubSpot (@hubspot) on CodePen. You tin utilise this same process to change the color of headings, span tags, button copy, and any other text on a folio. Now allow'southward look at how to change the background color of text. To change the background color of the inline text, go to the <head> department. Simply add the appropriate CSS selector and define the color and background-colour property with the values you lot want. Say you want to modify the background colour of links to yellow. Then y'all'd add the post-obit code: Pro Tip: This code is interactive, try irresolute information technology to come across the difference. a[href] { color: #000000; groundwork-colour: #FFFF00; } The CSS background-color property allows you to change the background color of an HTML element. You tin ready the background color for many elements, including a table, div, heading, and span element. When defining the color property, you should also define the background colour. Information technology's necessary to be compliant with W3C CSS and other frameworks, and it doesn't hurt otherwise. Changing the color and background color of text is besides essential for avoiding problems of web accessibility on your website. Take another look at the demo above. While the colors used may exist too similar for people who tin can't encounter different shades of colors, the underline would assist to indicate it is a link. Just what if I removed the underline from links on my site? Then I'd be relying on color alone to convey that it was a link. In that example, I'd need to identify and utilize spider web-accessible colors for my website. This volition have fourth dimension and enquiry. All the same, if you're just getting started researching color blindness, so a tool like Contrast Checker tin can help yous make accessible choices when changing the color of text on your site. Y'all tin input a color and background color, and it volition tell you "pass" if the pair has a contrast ratio of four.five:1. Anything lower will fail. We'll use this tool to identify the colors in the example below. Say I desire my text to be cherry and the background to exist gray. I might start past plugging in #FF0000 and #808080 into Contrast Checker and see information technology simply has a 1:1 contrast ratio. That'south not good. To amend the ratio, I'll move the slider of the foreground color to the left and the slider of the groundwork color to the correct until I striking the minimum of four.5:one. Here's the CSS: Pro Tip: This code is interactive, endeavour changing information technology to see the departure. a[href] { color: #940000; background-color: #E0E0E0; text-ornamentation: none; } Here's the HTML: Pro Tip: This code is interactive, endeavour changing it to meet the difference. <p>This is a paragraph. The default text color is black. You'll see that the paragraph below is also black, except for the link. Using an aspect selector, I've set the colour, background color, and text decoration property so that information technology appears with a cherry font color, gray background, and no underline.</p> <p>Another paragraph that has <b><a href="default.asp" target="_blank">a link</a></b>.</p> Here'southward the issue: See the Pen Changing Text Background Color in CSS by HubSpot (@hubspot) on CodePen. Changing the colour and background color of text on your website is piece of cake. With some knowledge of CSS and HTML, it'll be easier for you to build or create your website. It will, all the same, have fourth dimension to learn the color names and codes and how to combine them to make your website and other marketing collateral accessible — giving y'all only another reason to go started adding color to your site today. Editor's notation: This mail service was originally published in Apr 2021 and has been updated for comprehensiveness. 

CSS Color Property
CSS Text Colour and Background Color Options
Image Source
Image Source
Download Now: Free Intro Guide to HTML & CSS
Changing Inline Text Color in CSS
Irresolute Text Groundwork Color in CSS
CSS Groundwork Color
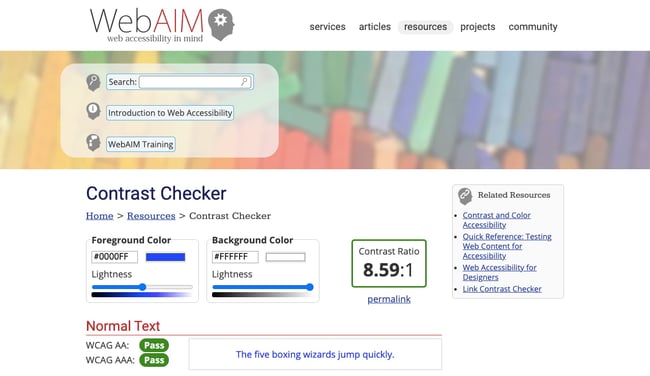
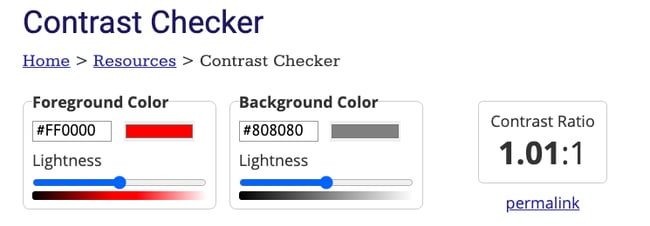
Checking Color Contrast


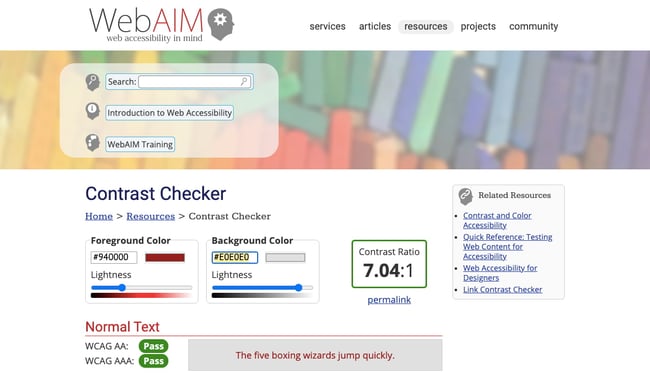
 Since I desire to make certain my blueprint is as clear as possible, I'll select the color #940000 and background color #E0E0E0, which has a seven:ane ratio.
Since I desire to make certain my blueprint is as clear as possible, I'll select the color #940000 and background color #E0E0E0, which has a seven:ane ratio. I'll use these to style the link so it really stands out from the rest of the paragraph.
I'll use these to style the link so it really stands out from the rest of the paragraph.
Calculation Color to Your Website

How To Put Body Background Color In Css,
Source: https://blog.hubspot.com/website/change-text-color-css
Posted by: daviskniout.blogspot.com


0 Response to "How To Put Body Background Color In Css"
Post a Comment