How Do I Change Background Color Wordpress
Setting the background color of a spider web page or an chemical element on the folio can enable you to create unique layouts. Take the homepage of Delish as an instance. The groundwork image of its header department is a colorful soup. To ensure readers can even so see the proper name of the recipe, the groundwork color of the text box is set to white. The effect is striking and piece of cake to read. In the past, y'all could use the background color aspect to change the background color of a page or element. Say yous wanted to change the background colour of a spider web page to maroon. Yous would take merely added the bgcolor attribute in the opening body tag and ready it to the hex colour code #800000, as shown below. However, this attribute has been deprecated in the latest version of HTML and replaced by a much better alternative, the CSS background-color property. Using this property, you lot can add and alter background colors on your website. Let's go through how yous tin can change background color in HTML. We'll cover: To add groundwork colour in HTML, utilize the CSS background-color belongings. Set it to the color proper name or code you want and identify it inside a style attribute. And so add together this manner attribute to an HTML element, like a table, heading, div, or span tag. Adding a groundwork color can help a certain element stand out on the folio, making information technology more readable. We'll walk through this procedure stride-by-pace. For this tutorial, we'll brand a table in HTML as an example. Browse your HTML code to pinpoint which chemical element you'd like to change. If information technology'southward the header, wait for the <header> opening tag. If it's a div, expect for the <div> tag. In this example, we're creating a table with the <tabular array> tag. You have plenty of HTML color codes to choose from. For this example, we'll make the colour #33475b. Side by side, add the style aspect to the opening tag of your chemical element. For this tutorial, only the background color of this specific table will change. The change will not affect any other chemical element on the page. Here's the HTML with inline CSS: That's simple. Now allow's await at what to do if you want to set the groundwork colour of multiple elements on a page. Let's say you lot set the background color of your entire web page to one color and want to change the groundwork color of a specific element to another colour. The good news is the process for changing the groundwork color of an element is nearly identical to the process for adding information technology. You tin use inline CSS to practise this, but we'll use multiple styles of CSS in the example beneath. Let'south walk through this process step-by-footstep. Rather than add this CSS in the body tag of the HTML file, we'll add together it using the body CSS selector. Observe it in your website's CSS code. Next, we'll change the background colour of the entire spider web page using the background-colour property. Here's the CSS: Here'due south the outcome: If this was the only CSS, then everything on the page would have the aforementioned light blueish background. Adjacent, nosotros'll add together inline CSS to alter the groundwork colour of the table. If nosotros want to change the groundwork color of the table, nosotros can use inline CSS to target that single element. Here's the opening tag with inline CSS: Here's the issue: A div is a container element that's commonly used to designate different sections of a webpage. Irresolute the groundwork color of a div is identical to irresolute the background color of your spider web page's body. Usually, a web folio will have many divs. In this tutorial, nosotros'll teach you how to change ane div but. Allow's go through the process step-by-step. Commencement, observe the div in your HTML code and add a class to the opening tag. Adding a class to an element volition let you to change that element only. Hither'south what that looks similar: Next, head over to your CSS code and add your new grade selector. Within the brackets, include the background-color property. Hither'due south what that looks like: Adjacent, choose a CSS groundwork color for your background-color property. We chose rgb(255, 122, 89). Here'due south what that code looks like: Here'south the result: All done! You lot've changed the background of a div on your spider web page. Desire to learn more about HTML? Download our complimentary guide for best practices for getting started with HTML. In this post, nosotros've been using color codes (more specifically, hex color codes) to add colors to the backgrounds of our page elements. But, at that place are actually a few ways to specify your background colors. Next, let'southward review the different means you tin can write colors in CSS. Hex codes are the most popular format for adding color to page elements in HTML. A hex code is a hexadecimal (base 16) number preceded by a hash symbol (#). Every hex code contains half-dozen characters, and each pair of characters determines the intensity of the three primary colors (red, green, and bluish in that order) from 00 (everyman intensity) to FF (highest intensity). For example, the color white is the highest intensity of all three colors, so its hex code is #FFFFFF. Black is the reverse — the lowest intensity of all colors, or #000000. For the color dark-green, we crank up the intensity for green and lower it for blood-red and blueish, giving us the hex code #00FF00. HubSpot's signature shade of orange, Solaris, has the hex code #FF5C35. If you lot do the math, this comes out to sixteen,777,216 possible hex codes. Fortunately, you don't need to guess which colour works best for your background. You lot tin use an HTML color picker like this one to select a color from a spectrum, and so only copy the hex code it gives y'all. Image Source Hex values aren't too difficult to understand, but there's an even simpler style to add together color in HTML: but use the proper name of a color. Modernistic browsers support 140 standardized HTML color names, including simple ones like Ruddy, Green, Blueish, Xanthous, Orangish, etc. At that place are also more precise hues like DarkRed, SpringGreen, SkyBlue, Khaki, and Coral. Check out a colour reference like this one for a list of all HTML color names and their corresponding hex and RGB codes. When you lot find a colour value you lot like, utilize it equally the value of your groundwork-colour property (no # symbol necessary). We can also create HTML color values with RGB (cerise green blue) annotation. Like hex codes, RGB values allow the states to target a color value by specifying its blood-red, dark-green, and blue intensity. To add colour with RGB, we apply the rgb() CSS function. This office takes three values inside the parentheses, each specifying the intensity of red, light-green, and bluish in the color. Each value is a number from 0 to 255, with 0 being the to the lowest degree intense and 255 beingness the nearly intense. For instance, the RGB function for Solaris orange in CSS is rgb(255, 92, 53): HTML colour pickers volition too provide RGB values along with hex codes, so this is the easiest mode to find the RGB code you need. There are likewise plenty of hex-to-RGB converters online, like this one. Alternatively, you lot can set an opacity level of your color with the CSS office rgba(). The "a" stands for alpha aqueduct, which represents the level of transparency in a color. This function takes one extra value from 0 to 1, where 0 is completely transparent and i is completely opaque. So, if I wanted to use Solaris with 75% transparency, I'd write the following: Finally, you lot can use HSL values to set your colors in CSS. HSL, which stands for hue, saturation, and lightness, is written with the hsl() function. The syntax is similar to RGB, except you use percentages to indicate the saturation and lightness of the hue you lot pick. To create Solaris with HSL, for example, use the function hsl(12, 100%, 60%). You tin can also specify an alpha channel value with the role hsl(), which accepts an additional value from 0 to 1 and sets the transparency of the color. When changing background color in HTML, you aren't limited to solid colors. You tin alter the opacity and transparency to create interesting visual effects. To do that, you'd employ the opacity property in CSS. What'due south the CSS opacity property? The CSS opacity property is added to an HTML chemical element (such every bit a div or a table) or a CSS attribute (such equally a class) to make those elements partially or fully transparent. Values for this property range from 0 to one, with 0 existence completely transparent and 1 being completely opaque. For this tutorial, nosotros'll use two buttons as an instance. Let's walk through the procedure of calculation transparency stride-by-stride. If y'all already know what you want to change, go ahead and find information technology in your HTML lawmaking. In this tutorial, we have two Bootstrap buttons side by side. We want visitors to click i — the submit push — and non click the other — the "no thanks" option. Hither'south the HTML: We want to decrease the opacity of the latter to brand information technology seem deactivated and bulldoze fewer clicks. To reach this result, we'll use the CSS opacity belongings afterward adding a class to the button nosotros'll change. Side by side, nosotros'll assign an additional CSS class to the second button to distinguish it from the kickoff. We'll add the grade btn-secondary to the push we want to deemphasize. Hither's what that looks like: Now that you've created a new course, it'southward fourth dimension to add it to your CSS code. To make the second button 40% run into-through, we'll employ the .btn-secondary form selector to apply the opacity property. Then, we'll gear up the opacity level to 0.iv. Here's the CSS: Here'due south the result: Yous may have noticed we did not demand to apply the CSS background-color property considering nosotros used Bootstrap'south default modifier classes. Learn more about Bootstrap in The Ultimate Guide to Bootstrap CSS. For even more than style options, you can create a slope groundwork. This is a special type of image that nigh usually shows one color gradually changing to some other color in a certain management similar top to bottom, left to right, or diagonally. These are known as linear gradients. To create a linear slope, y'all accept to specify at least two color stops. Let's look at four quick examples below. Say yous want your background color to transition from white at the top of the screen to blue at the bottom. Using the body CSS selector, you'll utilise unique style properties to the trunk of the web folio. Here'south what that looks like from kickoff to cease. All together, here's the CSS: Here's the HTML (including the trunk tags): Here'due south the result: No direction was specified for the linear slope above. That's because top to bottom is the default direction. If you lot'd like to specify another direction, then y'all'll add together it in the parentheses, before the color stops. Hither's the CSS for the case above, rewritten and so the gradient is left to right. Here's the HTML: Here's the effect: If I wanted the gradient to go diagonally, then I could use the keywords "to bottom right," "to bottom left," "to top right," or "to top left." If y'all'd like more control over the direction of your gradient, and then y'all could utilise angles rather than keywords. Note that a value of 0 degrees is equivalent to the keyword "to top," 90 degrees is equivalent to "to right," and 180 degrees is equivalent to "to lesser." If I wanted the gradient to go to the top right, for example, then I could set the direction to 45deg. Hither's the CSS: Here's the HTML: Here's the upshot: To create a linear gradient, you demand a minimum of two color stops. But in that location'south no maximum, which ways you lot can use as many as you want. Beneath is an case with four color stops. Here's the CSS: Here's the HTML: Hither'southward the result: Still have questions? We have answers for you. You can change the background colour of text in HTML by adding a background-color property to a paragraph (p) or heading (H1, H2, H3... ) element. Add this property either via inline CSS or on your website's CSS code. The default background colour in HTML is transparent. Yous can make a background color fully or partially transparent by using an RGBA color lawmaking to ascertain the background-color holding. Here'south what that looks like in CSS: The concluding value determines transparency. Be sure that information technology'south set to 0 if you lot want the color to exist completely invisible. You can fully remove groundwork color by setting the groundwork-color property to "transparent." Here's what that looks similar in CSS: Using HTML and CSS, you tin add background color to your web folio or different elements on the page. This background color can be solid, transparent, or slope depending on the way that you lot like. This bones spider web design knowledge can enable you to customize your website and make your content more than readable and engaging. Editor'southward note: This mail service was originally published in September 2020 and has been updated for comprehensiveness. 


<body bgcolor="#800000">
How to Add together Background Color in HTML
1. Identify the HTML chemical element you'd similar to add a background to or create one.
two. Choose an HTML groundwork colour.
three. Add a style aspect to the opening tag.
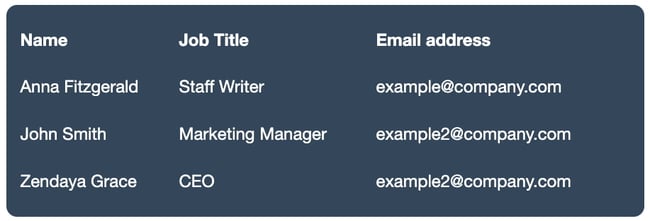
<table manner="background-color:#33475b">
<tr>
<th>Name</th>
<th>Task Title</th>
<th>Email address</th>
</tr>
<tr>
<td>Anna Fitzgerald</td>
<td>Staff Writer</td>
<td>example@visitor.com</td>
</tr>
<tr>
<td>John Smith</td>
<td>Marketing Manager</td>
<td>example2@visitor.com</td>
</tr>
<tr>
<td>Zendaya Grace</td>
<td>CEO</td>
<td>example2@visitor.com</td>
</tr>
</table>
How to Change Background Color in HTML
1. Find the "torso" CSS selector.
2. Alter the background colour of the body.
body {
background-color: #DBF9FC;
}
iii. Add inline CSS to change the background colour of specific elements.
<table style="background-color:#33475b"> 
How to Change a Div Background Color
1. Add a CSS class to the div you'd like to change.
<div class="instance">This is a div on a webpage. </div> 2. Add together the new form selector to your CSS code.
.case {background-colour: ; } 3. Choose a new background color.
.case { background-colour: rgb(255, 122, 89); } 
Acquire More: The Beginner's Guide to HTML & CSS
.png?width=269&name=Image%20Hackathon%20%E2%80%93%20Vertical%20(41).png)
Background Color HTML Codes
Background Color Hex Codes

Background Color Names
body {
background-colour: SpringGreen;
}
Background Color RGB Codes
body {
background-color: rgb(255, 92, 53);
}
trunk {
groundwork-color: rgba(255, 92, 53, 0.75);
}
Groundwork colour HSL Values
body {
hsl(12, 100%, 60%);
}
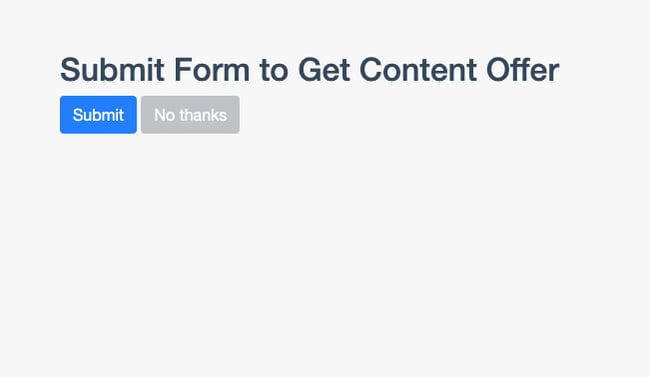
How to Add Transparency to Your HTML Background Color
1. Identify the HTML elements you lot'd like to make transparent.
<push button class="btn" blazon="submit">Submit</button>
<button class="btn" type="submit">No thanks</button>2. Add together a class to the element you'd like to alter.
<button class="btn" type="submit">Submit</button>
<button grade="btn btn-secondary" type="submit">No thank you</push>3. Add the class selector to your CSS code and apply the opacity property.
.btn-secondary {
opacity: 0.four;
}
How to Create an HTML Background Color Gradient
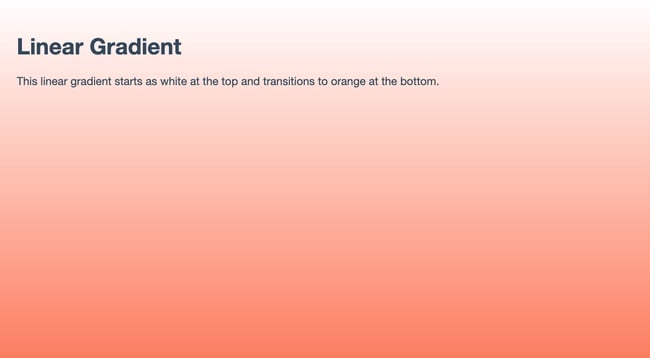
Linear Slope Tutorial - Top to Bottom
body { background-image: linear-slope(colour, color); }
html {
peak: 100%;
}
torso {
background-prototype: linear-gradient(#FFFFFF, rgb(255, 122, 89));
}
<trunk>
<h1>Linear Slope</h1>
<p>This linear gradient starts as white at the meridian and transitions to orange at the lesser.</p>
</body>
Linear Gradient - Left to Right
html {
superlative: 100%;
}
torso {
groundwork-epitome: linear-slope(to correct, #FFFFFF, rgb(255, 122, 89));
}
<torso>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the left and transitions to orangish at the right.</p>
</body>
Linear Slope - 45° Angle
html {
height: 100%;
}
trunk {
groundwork-image: linear-gradient(45deg, #FFFFFF, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the lesser left and transitions to orange at the top correct.</p>
</trunk>
Linear Gradient - Multiple Color Stops
html {
height: 100%;
}
body {
background-image: linear-slope(to bottom right, #33475b, #0033CC, #FF77CC, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as dark blueish at the pinnacle left and transitions from pinkish to orange at the bottom correct.</p>
</body>
FAQs: Changing Background Color in HTML
How do you lot modify text background colour in HTML?
What is the default groundwork color in HTML?
How do I brand a groundwork colour transparent?
groundwork-color: rgba(255, 255, 255, 0); How do I remove background colour in HTML?
background-color: transparent; Changing Your Groundwork Colour with HTML & CSS

How Do I Change Background Color Wordpress,
Source: https://blog.hubspot.com/website/change-background-color-html
Posted by: daviskniout.blogspot.com


0 Response to "How Do I Change Background Color Wordpress"
Post a Comment